2탄에는 직접 구현한 코드를 설명하고 정리하는 단계로 만들려고 한다. 아직 많이 부족한 부분이 있어 감안하고 보완할 부분 댓글 주시면 너무 감사할듯합니다. 다 올려놓으면 너무 지저분에 보여서.. 전체적인 코드는 깃에 따로 정리하려고 한다.
main.c

timer0,2와 timer1번 초기화를 진행했다. 8비트 타이머 0,2와 16비트 타이머 1을 사용한 이유는 필요한 모드나 오버플로 인터럽트 발생 빈도수를 다양하게 하고 싶어서 3개 타이머를 사용했다. 이후 관련해서 한번 더 설명하겠다.

- DDRB --> 부저를 사용하여 다른 기능을 추가, 필요할 때 동작 구현 하였다.
- DDRF --> switch로 입력으로 설정하여 스위치 입력값을 받을 수 있도록 하였다.
- DDRC --> FND에 위치 제어 설정을 위해 출력으로 설정하였다.
- DDRA, DDRD --> FND에 세그먼트 설정으로 숫자 표현을 위해 출력으로 설정하였다.
timer.c

timer0 -> fnd 위치 제어
timer 2 -> 스위치 모듈 제어
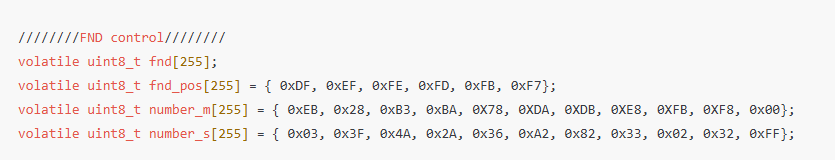
fnd control -> fnd 위치, fnd 숫자 표현 제어
중점적으로 봐야 할 부분이 fnd control에 있는 배열이다.

그림에서 볼 수 있듯이 왼쪽이 공통 애노드, 오른쪽이 공통 캐소드이다.
공통 애노드(common-anode type)
- 개별 led의 한쪽 끝이 각각 알파벳 이름을 갖는 핀에 연결되어 있고 반대편이 vcc에 연결되어 있다. 즉 각 알파벳에 led를 켜고 싶으면 vcc값에 high를 주고 각 알파벳에 low값을 주면 전류가 흘러 LED가 켜지게 된다는 말이다. 예를 들어 vcc에 high // 알파벳 b, c에 low값을 주게 되면 다이오드를 통해 전류가 흐르게 되어 1이라는 숫자가 fnd에 표현될 수 있다.
공통 캐소드(common-cathode type)
-다음으로 공통 캐소드이다 gnd가 공통으로 되어 있고... 각 알파벳에 high값을 주면 전류가 high -> low로 흘러 led가 켜지 게 된다.. 즉 b, c에 high값을 주면 1이라는 숫자가 fnd에 표현될 수 있다.


예시를 들기 위해 Circuit Diagram을 가지고 왔다.
우선 위에 4자리 fnd 그림을 확인해 보면 순서대로 e, d, dp, c, g,,,,d1까지 핀 순서가 정해져 있다는 것을 볼 수 있다.
즉 d1,2,3,4는 각 fnd에 위치를 제어하는 놈이고 나머지 알파벳이 각 자리의 led를 담당하고 있다고 보면 된다!! 다음으로 오른쪽 그림으로 다이오드 방향과 com위치를 통해 common cathode라는 것을 확인할 수 있다..


number_m은 0이라는 숫자를 표현하기 위해 0xEB를 사용했다. 이진수로 표현하면 11101011이다 즉 4자리 fnd 공통 캐소드를 기준으로 dp, g를 low로 주고 나머지를 high로 하여 0이라는 숫자를 표현한 것이다!!
numer_s도 공통 애노드를 기준으로 원하는 led를 low로 하여 각 숫자를 표현할 수 있다는 말이다.
다음으로 여기서 12,9,8,6 com이라는 핀도 보일 텐데 이는 fnd에 위치를 이야기한다. 즉 4자리 fnd 그림을 기준으로 com값에 low 값을 줘야 hihg -> low로 전류가 흘러 led가 나오지 않겠는가? 따라서 위치핀에 low를 주면 위치 제어가 가능하고 high값을 주면 위치 제어가 불능하다는 말이다.

위와 같은 이유로 변수 값을 다음과 같이 설정하였다.
'AVR 임베디드 학습 > 개인 프로젝트 공부' 카테고리의 다른 글
| ATmega128 디지털 시계 만들기 (3탄) (0) | 2024.10.03 |
|---|---|
| ATmega128 디지털 시계 만들기 (1탄) (2) | 2024.09.14 |